Setting Up Sub Menu Headings for Zephyr’s Mega Menu
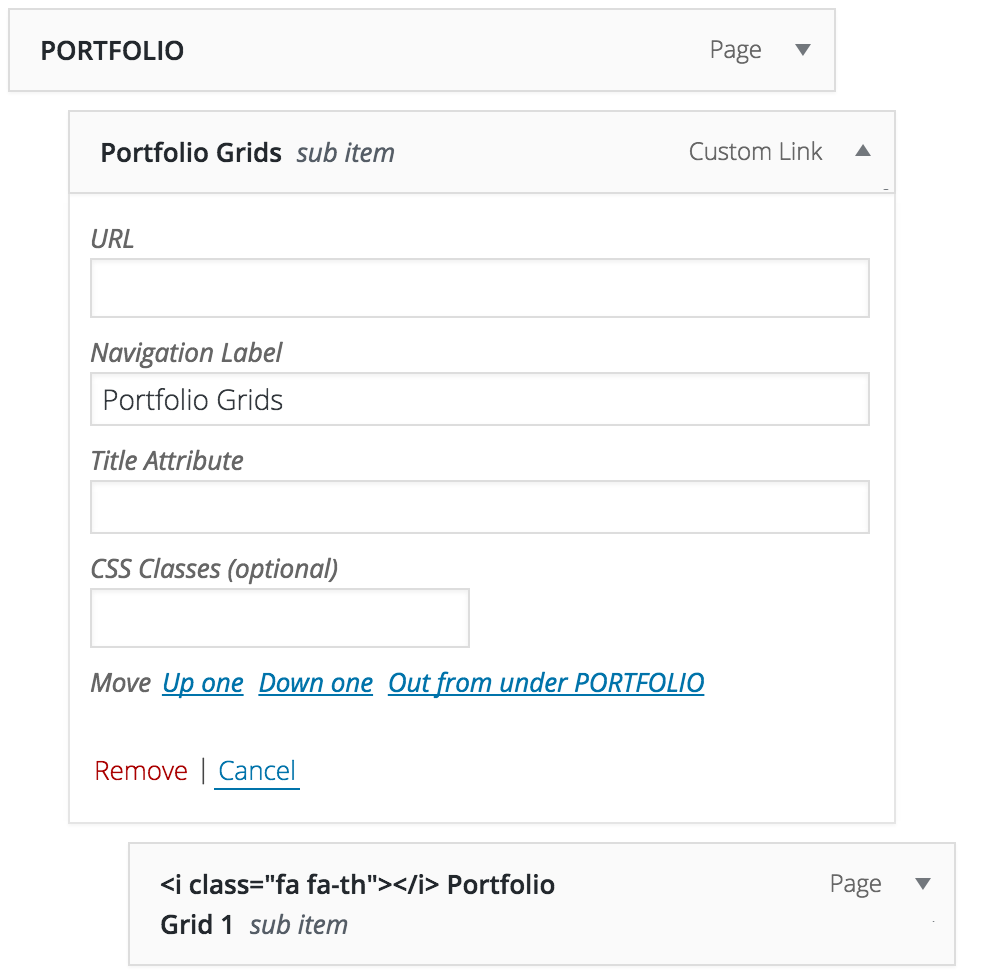
I think I know what you are stuck on and I think it is because you have the # in the URL field, making it still act like a link. See the screen shot of the Custom Link that will become your Sub Menu Heading.
When in doubt, create a test demo…here is the link: http://themetest.net/zephyr/
If that doesn’t help then I would wait until Ivan gets back to you. My support for the theme is up, I’m just trying to help others since Ivan has continued to give me some support recently.
Cheers!
One thing I want to mention, adding Custom Links in WordPress will always have to be added like that. Regardless of the theme you are using, it won’t let you add a link without a URL value. But once you add it to the Menu, you can remove or change the link. That is why it is safe to add a # for placeholder menu items.
Sometimes, I will add custom links like that before the actual page is created so I can view what I have created with a full menu.
UpSolution is by far the best theme developer that I’ve used yet, especially being able to create a test site to see how they set up their demo content.
*Tip: If you like the way a demo page looks, you can copy and paste the code from that page into the page on your site and change out the content with yours. Since they both use the same theme and Visual Composer, it works perfectly. Saves you from importing demo content when you can view the demo’s WP Dashboard.